The road to MemoryMiner 2.1
I’m incredibly happy to report that MemoryMiner 2.1 is out the door. This release builds on hard-won learnings from the past six months, including a rather interesting project at Duke University which I’ll write about in a separate post. I had two major goals for this release. The first was a radical improvement in the Web Viewer to take advantage of the very latest in HTML5 technology. The second was the creation of a “soft landing” mechanism to help first-time users have a better “out of the box” experience with the application.
Web Viewer: Flash without the Flash
I’ve already written about using the Cappuccino framework to create the current generation of the web viewer. One of the great benefits of using this framework is that I was able to concentrate on refining the user experience while spending a minimum of time worrying about the vagaries of different browsers.
My partner in crime for this effort was Marcello Luppi, of Wrinkly Pea Design. Working with him was a pleasure. The general idea was to create a set of iconography and UI widgets that are clean and unobtrusive so as to make the photo be the hero:

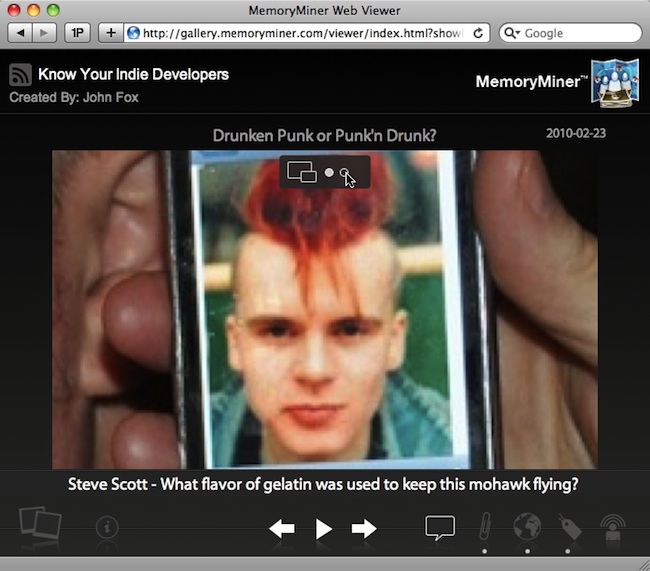
Note how white dots are used to indicate the existence of annotation layers, such as maps, attachments and captions for each photo.

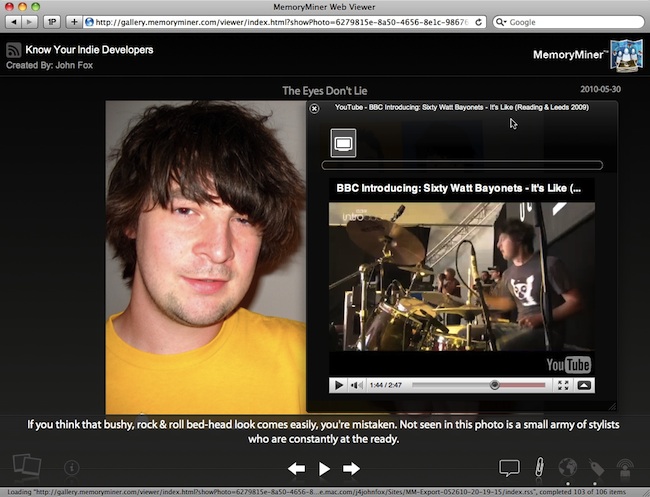
Note also how YouTube video is displayed using an overlay rather than in a separate browser window.
The great thing about the new web viewer is that just like on the desktop, you can pan & zoom between the various selection markers used to highlight certain areas of a photo. On Safari, which has hardware accelerated CSS transitions, the pan & zoom performance is equal to that of the desktop version of MemoryMiner. It’s absolutely better than anything I was able to do with Flash. In Firefox, the performance is not quite as good as using Flash, but quite good nonetheless. Hopefully, we’ll soon see hardware accelerated graphics in other browsers.
To see for yourself, click on the embedded photo shown below which opens a new window. When the first photo loads, click on it (or use the arrow keys). Click on the “i” button to view a short help text which highlights the keyboard and other shortcuts.
In order to make sharing easier, there’s a new option to get HTML code which uses an iFrame to embed a graphical representation of a specific photo in your story, just like you see above.
I particularly love this then & now picture-within-a-picture that I took of Steve “Scotty†Scott, the founder of the Mac Developer Network, who for more than a year now has been dumb enough to have me as his co-host on the MDN Show podcast.
The “Soft Landing”: providing a warm welcome for first-time users
The biggest challenge I’ve faced in marketing MemoryMiner is how to give a sense of what the application is all about within the first few minutes of contact with a new user. Those who view one of the screen movies tend to get excited by the app and therefore have a frame of reference when they first start using it. Those who simply download the application and stare at an empty library can easily get lost and frustrated.
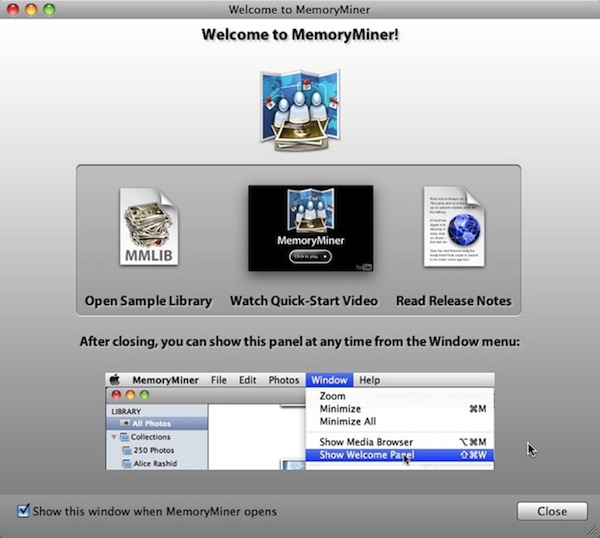
To solve this problem, I created a simple HTML page which is displayed in a window when the user first runs the application. It looks like this:

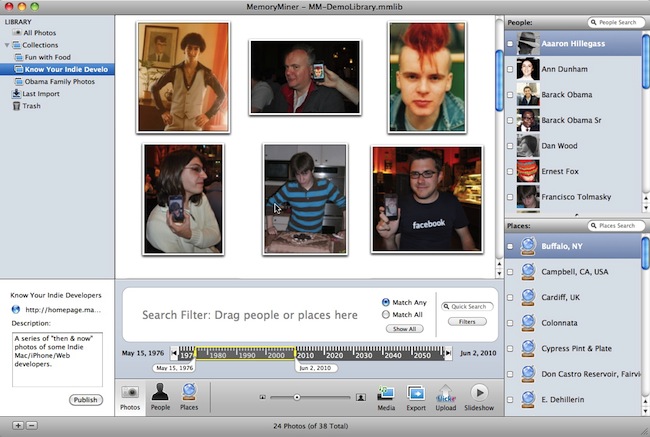
Users can now load a sample library which has a good number of carefully annotated photos, people, places and collections. As with a cooking demonstration, you want to give people an idea of what they’re trying to create. When loaded, the library looks like this:

I believe this library does a good job of showing how MemoryMiner’s core function is capturing memories for the purpose of telling stories. I tried to include a variety of distinct photo types, each with some backstory that wanted to be told. My favorites are in the “Know Your Indie Developers” collection which reveal some choice tidbits about the lives of my fellow Indie developers.
If you’re an existing MemoryMiner user, you can get the upgrade to 2.1 using the usual Sparkle update mechanism. If you’re new to MemoryMiner, give version 2.1 a try.
Be sure to let me know what you think.
July 21st, 2010 at 8:24 pm
Love John Fox work